长沙北大青鸟作者:科泰校区
1、按照MSDN的教程自己搭建了一个简单的“Hello, world”应用。是使用C#和xaml语言。在开发之前,windows 10操作系统和VS2015是少不了的,而且教程上也是使用这个的。
1)创建一个新的项目。在Visual C#选项下的windows选项,里面有一个universal,然后选择一个空的应用模板,最后确定存放位置,就可以点击ok了。虽然是选择了空的应用模板,但是其中也包含了一些必要的文件。
项目名称:
- Properties:
- References:
- Assets:存放一些logo
- App.xaml:声明应用使用的资源
- App.xaml.cs:引导进入应用的入口
- HelloWorld_TemporaryKey.pfx
- MainPage.xaml: 开始页面的设置
- MainPage.xaml.cs: 代码文件
- Package.appxmanifest: 描述你的应用以及列出应用包含的文件
- project.json
2)修改开始页面
对MainPage.xaml和MainPage.xaml.cs修改,对MainPage.xaml(Xaml)修改页面布局,对MainPage.xaml.cs(C#)修改逻辑部分的代码。
3) 运行应用
(在这里吐槽一下,刚刚已经写完了这个blog,结果误操作删除了一半,然后博客园的自动保存鬼使神差的成功保存,然后我就得从这继续码字了,心中万千羊驼呼啸而过)
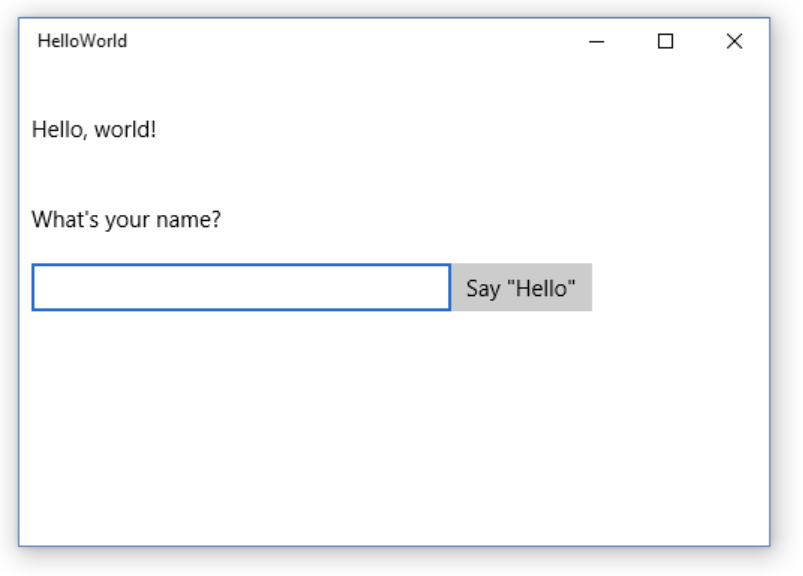
在运行应用之前,VS2015可以选择应用运行的平台,包括本地PC,模拟器,远程设备以及不同型号的手机设备。在这里我用本地PC运行的,教程里面也是在本地运行的。运行之后,应用会安装到系统中,并出现在开始菜单页面,以后不用通过VS也可以直接点击开始菜单中的应用程序运行。模拟器和不同型号的手机设备,我只是使用了一下,但是报错了,目前还没有继续研究,ms要什么设置。下图是应用运行后的效果。

4) 添加事件
上面运行的应用只有个外表,还没有内在的东西,点击按钮一点效果都没有。在这里我们就可以充实一下。
- 选中按钮
- 在属性页面点击事件按钮(一个小闪电)
- 在Click事件中,添加函数名,这里使用了Button_Click,回车。
- MainPage.xaml(XAML)中代码有变化,并且需要在MainPage.xaml.cs(C#)中添加逻辑代码
5) 自适应UI设计
在MainPage.xaml中添加一段代码,使用VisualStateManager来对应用进行自适应UI设计。对于UWP上的应用来说,由于一套代码可以运行在不同windows 10的设备上,就需要在显示的时候针对不同的屏幕的大小来自动变换显示效果,给用户以最好的使用效果。可以使用VisualStateManager轻松实现这一目的,在这里我们只是用应用窗口的宽度来设计页面,我们也可以利用VisualStateManager其他的性质来完善自适应UI设计。
(刚刚又差点悲剧,看来以后一定要在word里面写好之后再发上来,第一次发blog没有经验啊~~~心惊胆战的)
2、学习其他人的内容,自己试验了一些控件
1) Button: 可以设置背景和前景颜色等,写法也不是固定于这样。
1 <Button Background="Black" Foreground="White">2 <Button.Content>普通按钮</Button.Content>3 </Button>
2) ComboBox: 下拉菜单选择,可以设置布局位置(中心,左边还是右边)、边缘等。
1 <ComboBox HorizontalAlignment="Center" Margin="0 100 0 0">2 <ComboBoxItem Content="Select item"IsSelected="True"></ComboBoxItem>3 <ComboBoxItem Content="Item 1"></ComboBoxItem>4 <ComboBoxItem Content="Item 2"></ComboBoxItem>5 </ComboBox>
3) TextBlock: 文本区域,可以设置边缘等。
1 <TextBlock Text="Hello, world!" Margin="0,0,0,40"/>
不知道UWP的应用开发,是否可以像iOS开发那样,直接拖拽某个控件,就不用自己敲代码了。